Я отношу сайт AVR-START к так называемым Opensource ресурсам, здесь царят мир, дружба, жевачка и хочу чтобы здесь было уютно всем. Не забывайте — все держится исключительно на личном желании помочь друг другу. Поэтому
Пара простых правил относящихся к содержанию статей
1. Спам/реклама/ссылки в любом виде — без объяснений в помойку. Обратите внимание, на сайте нигде нет говнобаннеров, не навязываются говномагазины, нет мозолящих глаза ссылок. Этого же я требую и от Вас.
2. Не копируйте чужие материалы, не повторяйте имеющийся материал. Не уверены в актуальности — напишите мне, обсудим.
3. Сайт читают люди разной национальности и возрастной группы, поэтому не стоит делать статьи в виде диалога или применять роли, не стоит употреблять термины, жаргонные слова. Возможно вы хорошо соображаете, но это не значит, что читатель обладает достаточными знаниями, не всем может быть понятно.
Если совсем не понятно, представьте себя учителем, который учит чужого ребенка, в присутствии родителя. Как бы вы себя вели? 🙂
Примерный план для составления статьи
1. Озвучиваем суть проблемы, о чем далее пойдет речь
2. Описываем Цель, чтобы читатель мог понять, что должно получиться в результате.
3. Описание схемы, работы устройства
4. Решения, которые принял автор для решения проблем.
5. Исходный код, с комментариями.
6. Фото, видео результата.
7. Проект с исходниками, схема.
Мини гайд по добавлению и оформлению статей.
Вначале нужно зарегистрироваться, после этого на ваше мыло придет пароль. Логинимся и видим вверху сайта панельку.

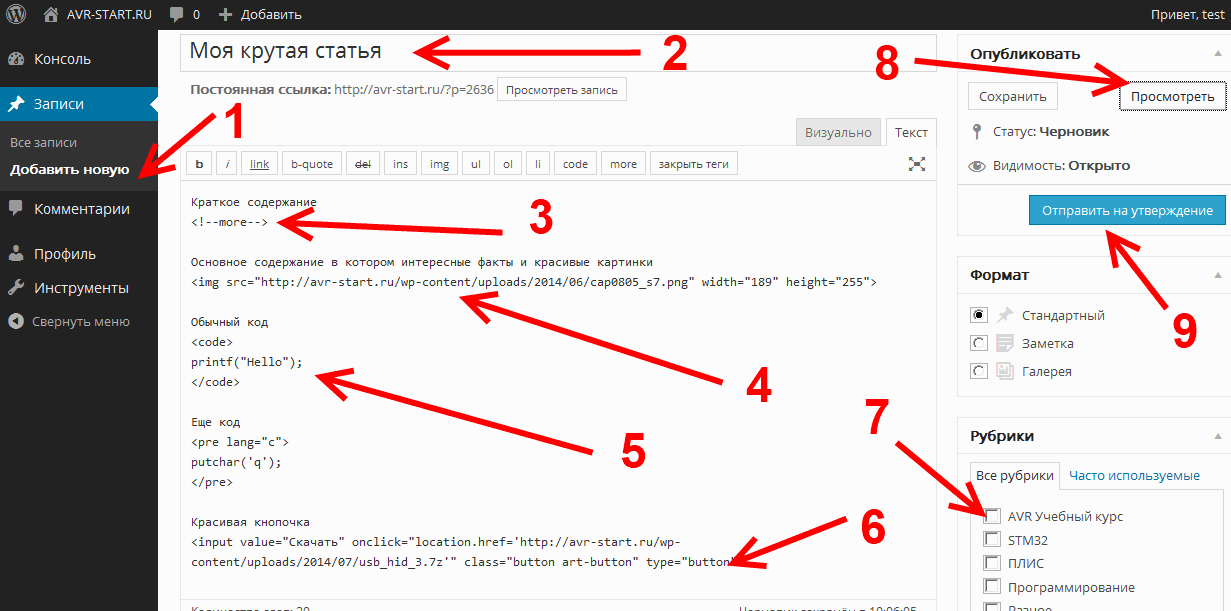
Далее можно добавлять статьи либо через админку, либо нажав плюсик «Добавить». Разницы никакой. Теперь смотрим окно редактора статей. Картинка кликабельная

По шагам:
1. Создаем запись и переходим в окно текстового редактора, в этом режиме мы пишем обычным html текстом, можно пользоваться визуальным редактором, но у него постоянно что то плывет, и он режет код как ему вздумается, поэтому лучше пользоваться именно текстом.
2. Обзываем каким нибудь заголовком, тема не должна дублировать существующие и должна отражать смысл статьи.
3. Пишем первый абзац, тот самый который будет отображаться на главной странице. После этого обязательно ставим тег more, тот самый означающий «Читать далее», чтобы статья целиком не вываливалась на главную.
4. Пишем основной текст, абзацы лучше разделять пустой строкой, читается легче. Картинки вставляются тегом img. Картинки лучше обрезать, практика показывает, что ширины картинки в 400px достаточно для 99% случаев. Идеальная программа для этого — paint.net, она бесплатная и простая. В ней размер меняется так: «изображение — изменить размер», там выставляем ширину.
5. Код охватываем тегами code или pre
6. Для исходников можно использовать код кнопочки, или обычные ссылки.
7. Ставим галочку напротив нужной рубрики
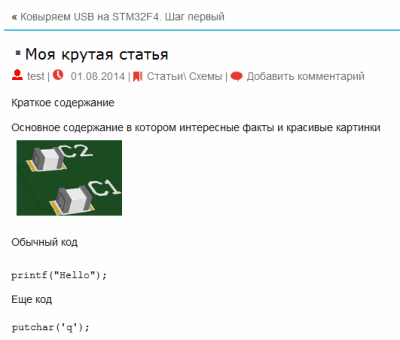
8. Смотрим предварительно результат

9. Если все здорово, отправляем на модерацию. Если нет откровенной лажи, то статья появляется на всеобщее обозрение.


Добавить комментарий